
Du contributeur à l’utilisateur : le parcours d’un contenu
Dans ce billet, nous allons vous présenter le cheminement que suit un contenu, depuis sa création chez les contributeurs jusqu’à son affichage sur nos téléphones, tablettes et ordinateurs.
La rédaction d’un contenu
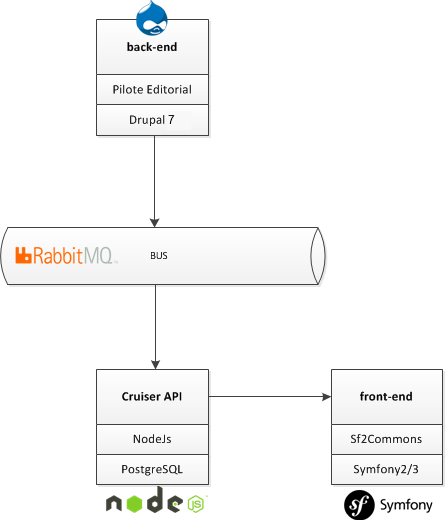
A l’atelier numérique, un contenu est un “document”. Il peut représenter un article, une fiche de diffusion, etc. Ces documents sont rédigés par les contributeurs des chaînes dans leur back-office. Côté technique, ces back-offices sont développés en Drupal, CMS en PHP fortement utilisé dans les sites type médias.
 Chaque chaîne dispose de son propre back-office, même si certaines briques sont mutualisées et regroupées dans un outil nommé “Pilote Editorial” (PE), développé lui-même en Drupal. Ce pilote éditorial est transparent pour le contributeur, il travaille juste sur une plateforme.
Chaque chaîne dispose de son propre back-office, même si certaines briques sont mutualisées et regroupées dans un outil nommé “Pilote Editorial” (PE), développé lui-même en Drupal. Ce pilote éditorial est transparent pour le contributeur, il travaille juste sur une plateforme.
Le PE est un profil Drupal installé sur chaque back-office via le système de gestion de dépendance Composer. Les équipes réfléchissent ensemble avant chaque développement si la user story qu’ils travaillent doit être commune ou spécifique à leur chaîne. A partir de là le développement se déroulera dans PE ou dans le back-office classique.
L’enregistrement du contenu
Sur un site web “classique” et monolithique, la partie visible (appelée front office) et le back office ne sont pas clairement distingués. A Radio France, ces deux briques sont bien dissociées. A l’enregistrement de son contenu, le document sera envoyé à Cruiser. Ici nous l’appellerons grossièrement le “bus” qui va récupérer notre contenu, le structurer, et le délivrer à une adresse précise. Le format de donnée ici est JSON-API.
Par exemple, je suis contributeur pour France Bleu. Je rédige mon article sur le back-office, et j’enregistre en publiant. A ce moment là, le back-office va informer Cruiser de la création d’un contenu. Cruiser va le structurer pour qu’il ait le même format de donnée qu’importe sa provenance (Culture, Inter…). Le bus sait que c’est France Bleu qui a émis le document et il va le délivrer pour l’API de France Bleu. Notre contenu est maintenant dans Cruiser, rangé dans la partie “bleu API”. Notre brique front office va pouvoir maintenant interroger l’API Cruiser pour afficher l’article du contributeur.
L’affichage du contenu
Nous voici désormais à la dernière partie de notre cycle, avec la brique qui affiche le contenu présent dans le bus. Côté technique, cette brique est développée en PHP, mais en utilisant le framework Symfony.
Cette brique est divisée comme le back office, avec une partie spécifique à chaque chaîne, et une partie mutualisée nommée Sf2-commons. C’est cette partie spécifique qui gère le traitement des données de Cruiser, d’où l’importance que Cruiser formate les données de façon identique pour chaque chaîne, puisque c’est une brique commune qui va recevoir le document. Notre Symfony interroge constamment Cruiser pour savoir quand les nouveaux contenus sont rédigés.
Toujours dans notre exemple, le contributeur de France Bleu a donné un titre, un chapeau, une image principale, et un body à son contenu. Cruiser a stocké ces informations en les assignant un identifiant unique. Symfony va alors faire une requête à Cruiser via cet identifiant pour récupérer chaque partie du contenu. Libre ensuite de l’afficher comme il le souhaite selon le besoin de chaque chaîne, pour rendre aussi le contenu le plus accessible possible sur les mobiles, tablettes et ordinateur.
A l’atelier numérique, la répartition des équipes
Vous connaissez maintenant le chemin que suis un simple article, mais comme vous l’avez surement lu dans la partie précédente, il serait grossier de définir Cruiser comme un simple bus de donnée. Un autre billet présentera sans doute chaque micro-services. En attendant, les équipes sont réparties de la sorte :
Dans les équipes nous trouvons des développeurs symfony en majorité. Tous les développeurs symfony du plateau se retrouvent néanmoins chaque semaine pour parler des évolutions de chaque produit, et continuer de travailler sur la brique commune SF2 Commons.
La même chose se déroule côté Drupal. Les besoins côté back-offices sont moins nombreux que côté front, malgré cela les équipes se rencontrent aussi chaque semaine pour réfléchir à l’intégration ou à la sortie de modules dans le PE.
Vous découvrirez Cruiser dans un autre billet bien plus détaillé sur le sujet.
C’était facile !
Oui ! C’est fini et avec une vision très macro, on comprends rapidement et facilement le workflow d’un document. Pour résumer grossièrement:
- Drupal : rédaction du contenu, PUT dans une API
- Cruiser : JSON-API, se nourrit du Drupal, nourrit les front+
- Symfony : Se nourrit de Cruiser, GET only.
Cependant, nous n’avons pas ici abordé des contributeurs “externes” au Drupal, qui peuvent aussi contribuer à Cruiser. Ou encore, le soucis de servir une API publique pour les applications mobiles. Mais pour tout ça, nous vous donnons rendez-vous sur un prochain billet.
Merci de m’avoir lu et à bientôt sur le blog.
